【お知らせ】がんばる企業応援マガジン最新記事のご紹介
画像の中から必要な部分だけを切り出す
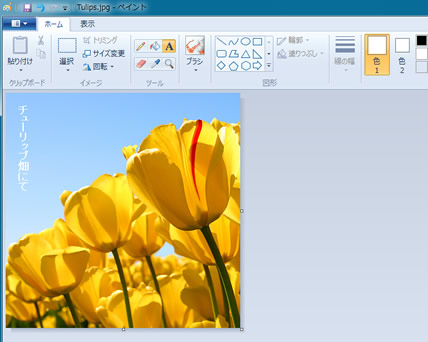
デジタルカメラなどで写真を撮影したときに、背景に余計なものが入り込んでしまうことはよくある。そんなときは画像の中で、必要な部分だけを切り抜いて保存すればいい。「画像の中から必要な部分だけを切り出す」作業のことを「トリミング」という。ペイントでは「選択」で切り出したい範囲を選び、「トリミング」ボタンをクリックすれば、いらない部分を削除して必要な部分だけを切り出すことができる。

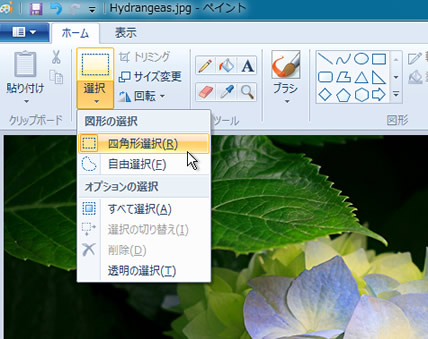
トリミングを行うときは、まず「ホーム」にある「選択」ツールを使って切り出す範囲を指定する。四角形に切り出すときは「四角形選択」を選ぶ。

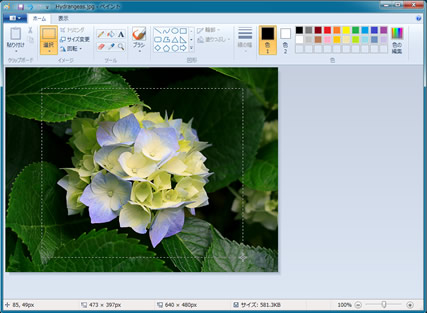
マウスをドラッグ&ドロップして切り出す範囲を指定する。

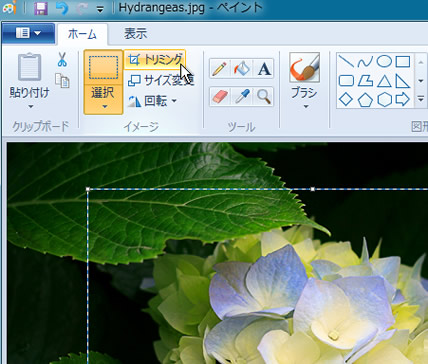
範囲の指定が終了したら「トリミング」をクリックすると切り抜きが行われる。ウィンドウサイズによっては「トリミング」という字が表示されず、アイコンだけの表示になっている場合もある。

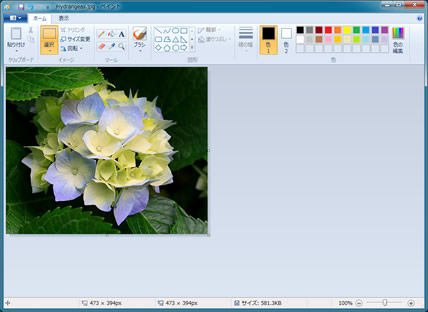
トリミングを実行すると、指定した部分以外が削除され、必要な部分だけが残される。
目次へ戻る
画像の解像度を変更する
最近のデジタルカメラは高解像度な製品が多いが、高解像度な画像はファイルサイズも大きい。このような写真をメール添付で他人に送る場合は、画像の解像度を下げて、ファイルサイズを小さくしておいたほうがいい。特に携帯電話やスマートフォンに送る場合は、解像度を落としておいたほうが、相手も見やすいし、通信料金も少なくて済む。
ファイルサイズを小さくする場合は、ペイントで画像を読み込み「サイズ変更」ボタンをクリックすればいい。メニューが開くので、どのくらいのサイズに縮めるかを選択する。サイズ変更時の指定は2種類ある。「パーセンテージ」は「元の画像より何%縮小(あるいは拡大するか)」する方法。「ピクセル」は「何ドット×何ドットにするか」を数値で指定する。また「縦横比を維持する」にチェックを入れておくと、水平方向、あるいは垂直方向のサイズのどちらか片方を指定することで、画像の縦横比がそのままになるよう、もう一方のサイズも自動で計算してくれる。

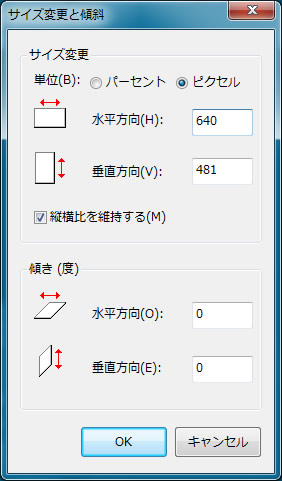
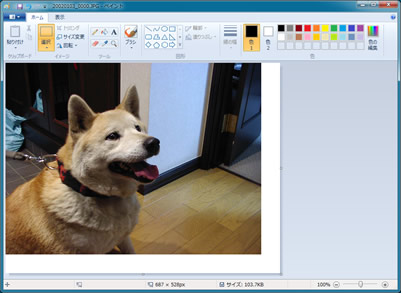
ペイントに画像をドラッグ&ドロップして読み込んだら、「ホーム」の「サイズ変換」ボタンをクリックする。

このようなウィンドウが開く。「パーセント」は元の画像の何%に縮小(拡大)するか、「ピクセル」では何ドット×何ドットの画像にするかを指定できる。指定が終わったら「OK」ボタンを押す。

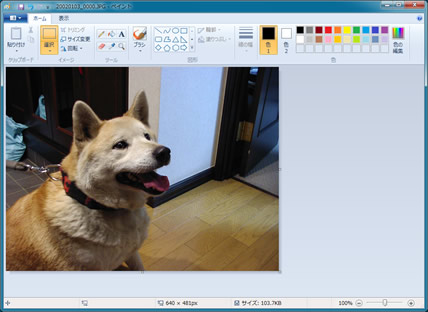
すると画像のサイズが変更される。メールに添付する画像が大きすぎる場合は、サイズを縮小するといい。
目次へ戻る
キャンバスのサイズを変更する
ペイントで絵を描いたり画像を編集したりしている途中で、余白を作ったり、絵を描くスペースが足りなくなったときは、キャンバスのサイズを拡大するといい。例えば800×600ドットだと絵を描くスペースが足りないので、1024×768ドットにしたい……といったケースだ。
Windows 7のペイントでのキャンバスサイズの変更は非常に簡単だ。画像の右下端にカーソルを合わせると、マウスカーソルの形が変わるので、マウスをドラッグしてサイズを自由に変更することができる。

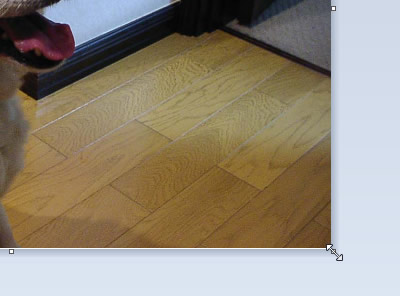
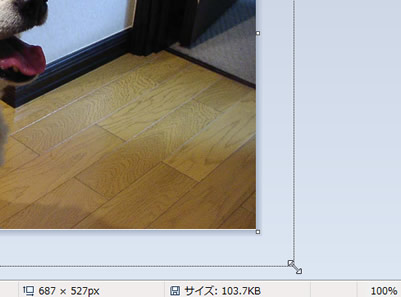
画像の図柄の部分は変更せずに、余白を作ったり、キャンバスサイズを大きくしたりしたい場合は、画像の右下端をクリックする。

マウスカーソルが変わるので、この状態でマウスをドラッグ&ドロップしてキャンバスのサイズを調節する。

するとこのように画像のキャンバスサイズが変更されて、余白ができる。
目次へ戻る
写真にペイントで描いた図を合成する
ペイントでは、画像の合成も行える。ペイントで描いた簡単な図の模様を、別の写真ファイルに貼り込むといったことが簡単に行えるのだ。まずは真っ白い背景で貼り込みたい図を描いておいて、あとでそれを写真に重ね合わせる……などといったことが手軽にできる。写真に手描き文字やイラストを貼り込みたいときなどに試してみてほしい。

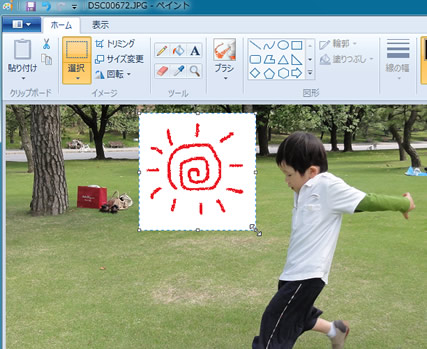
ペイントでは画像の合成も行える。今回はこのようにペイントで描いてpng形式で保存した図形を、別の写真に合成することにした。

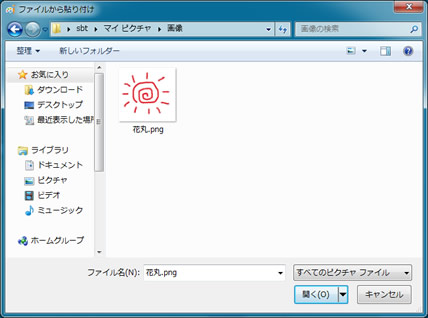
貼り付ける背景となる画像をペイントで開いたら、「貼り付け」ボタンの▼部分を押して「ファイルから貼り付け」を選択。

画像を貼り付ける。貼り付ける際に、画像の位置を調整したり、点線の範囲の右下端をドラッグ&ドロップすることで貼り付け時のサイズを変更したりすることも可能。

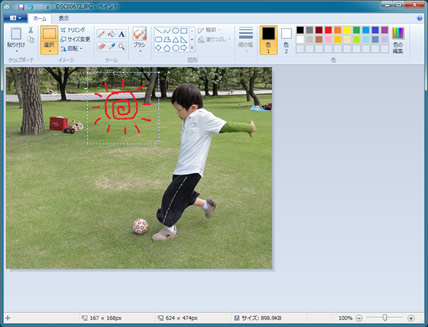
「選択」ツールの▼ボタンを押して「透明の選択」をクリックする。。

すると貼り付けた画像の背景部分が透明になって、下の画像が見えるようになる。
目次へ戻る
写真に文字を入れる
カメラで撮影した写真に、撮影日時などの文字を入れたい場合にもペイントは便利だ。「A」ボタンの文字入力ツールを使うことで、簡単に画像に文字を入れることができる。
通常、文字入力時は横書きだが、以下の手順に従えば縦書きにすることも可能だ。縦書きにするときは、いったん画像を90度回転させてから、縦書き用フォントで文字を書き込む。フォント名の先頭に「@」という文字が付いているのが縦書きフォントだ。文字を入れ終わったら、画像の向きを元に戻せば縦書き文字入りの画像が出来上がる。

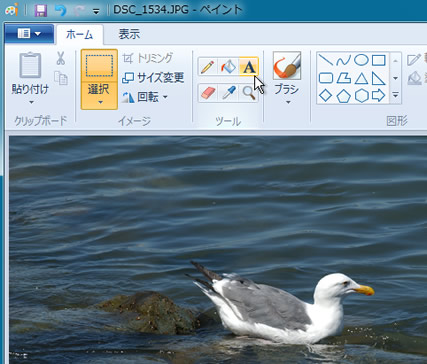
画像に文字を書き込みたいときは、「ホーム」の「A」の字のボタンをクリックして、画像上でマウスをドラッグ&ドロップすることで、文字を入力するエリアを指定する。

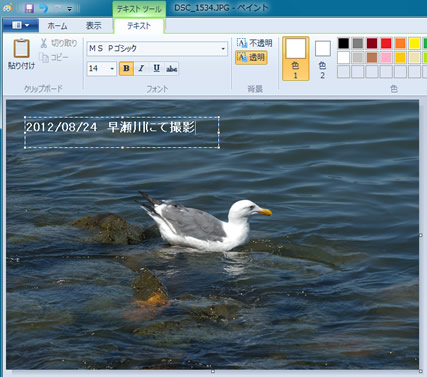
「テキストツール」のタブが開く。この画面で「MS Pゴシック」となっている部分でフォントの種類、その下の「14」となっている部分で文字サイズを指定する。「色1」が文字の色、「色2」が文字の背景になる色。「透明」ボタンを押すと、文字の背景部分が透明になり、下の画像が見える状態になる。

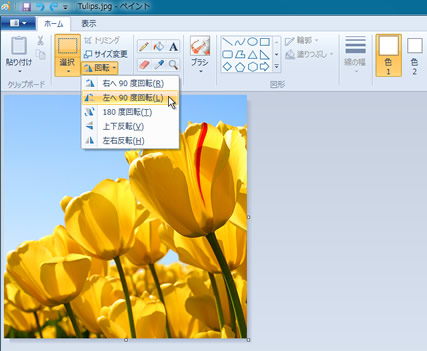
文字を縦書きにするときは、まず「回転」をクリックして「左へ90度回転」を選択する。。

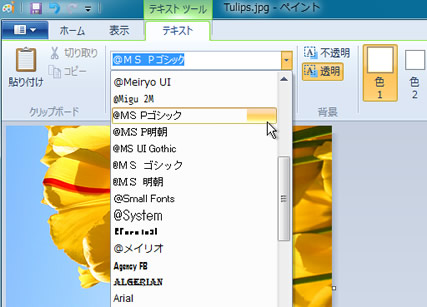
次に文字入力を行う。このときフォントの指定で、「@MS Pゴシック」などの「@」マークの付いた縦書きフォントにしておく。

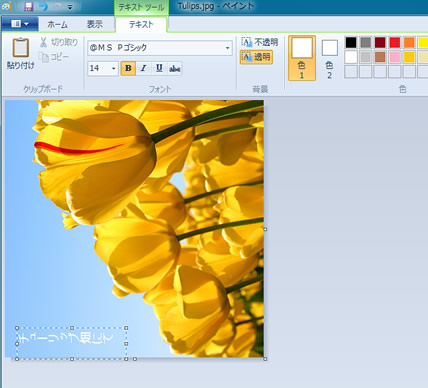
@マークの付いたフォントで文字入力を行うと、このように文字が縦書き入力される。

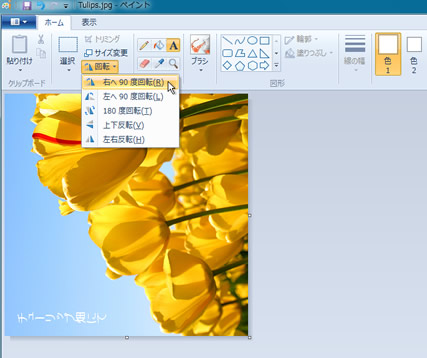
入力が終了したら「回転」で「右へ90度回転」を選択して、画像の向きを元に戻す。

画像を元の向きに戻す。これで縦書きの文字を画像に貼り付けることができる。
目次へ戻る
画像に吹き出しを入れる
画像にマンガなどでよく使う「吹き出し」を入れたい場合は、「図形」ツール内にある角形、楕円形、雲形の「吹き出し」ツールを利用するといい。吹き出しの三角形になっている部分は通常は左下に付くが、これは吹き出し部分を上下、あるいは左右に反転させることで位置を変更できる。

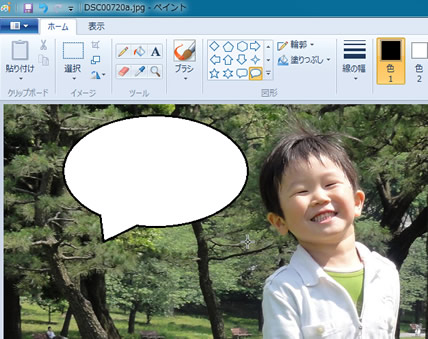
画像に吹き出しを入れたいときは「図形」ツール内にある「吹き出し」を選択する。

吹き出しの内側を白などの色で塗りつぶしたいときは「塗りつぶし」ボタンをクリックして「単色」を指定。「色1」で吹き出しの枠線の色、「色2」で吹き出しの中身の色を指定する。

画像上でドラッグ&ドロップして、吹き出しの位置と大きさを指定する。

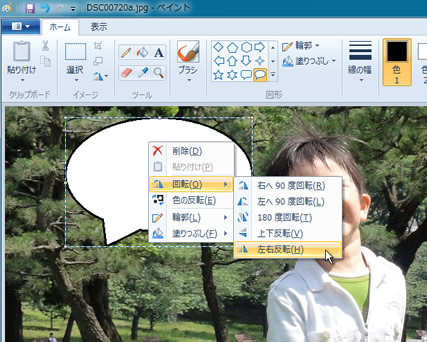
吹き出しの発生源を示す三角のしっぽの部分は、標準状態だと左側になる。これを右側にしたいときは、吹き出しが選択された状態で右クリックして「回転」→「左右反転」を選択する。

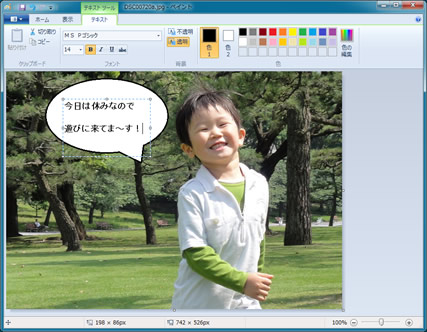
吹き出しが反転し三角のしっぽの部分が右側になった。あとは文字入力ツールを使って、吹き出し内に文字を入れていけばいい。
目次へ戻る
【お知らせ】がんばる企業応援マガジン最新記事のご紹介
この記事を社内で共有し、課題解決のヒントにお役立てください
お客様マイページの「連絡ボード」機能を使って、同じ会社のメンバーと簡単にこのページを共有できます。社内で情報を共有し、組織全体の課題解決や業務効率の向上にお役立てください。
社内のメンバーに共有する(企業で共有する)
- (注)連絡ボードを利用するには企業設定が必要です。